Современные тренды в веб-дизайне — Минимализм, темные темы и анимация


Современные подходы к веб-дизайну постоянно преобразуются, в то время как эстетика и технологии развиваются. В этой статье мы рассмотрим несколько важных направлений, которые занимают видное место в современной течении дизайнерского мира.
Один из подходов, который становится все более популярным, это минимализм. Вместо избыточности и излишества, минималистический дизайн сосредотачивается на главных элементах, подчеркивая их силу и привлекательность. Он предлагает простые линии, максимально минимизируя декоративные элементы и создавая чистоту и ясность в визуальном восприятии.
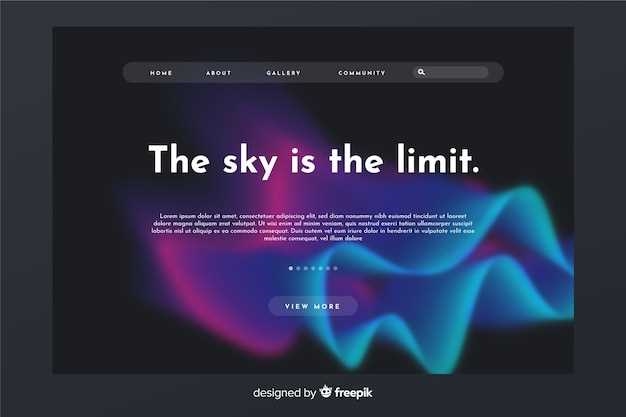
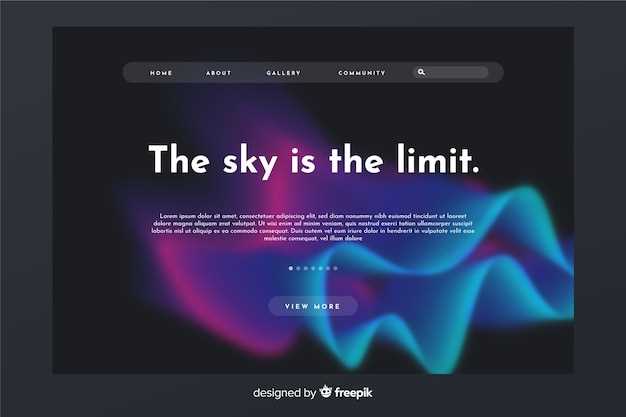
Однако наряду с минимализмом, все больше веб-дизайнеров обращают внимание на использование темных тем. Темный фон создает напряжение и привлекает внимание к контенту, делая его выразительным и запоминающимся. Такой подход может быть использован для создания элегантного и загадочного образа, который требует самодостаточности и поддерживает особую атмосферу.
В современном веб-дизайне также все более широко применяется анимация как неотъемлемая часть пользовательского опыта. Анимация вносит динамику и движение в интерфейс, делая его интересным и живым. Оно может быть использовано для акцентирования важных деталей, для показа изменения состояний и переходов, и, конечно, для создания впечатляющих эффектов.
Минимализм: эстетика простоты и функциональности
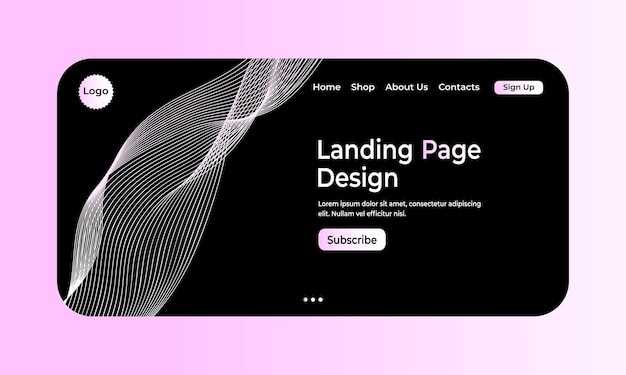
Эстетика простоты и функциональности — так можно описать один из главных принципов современного веб-дизайна. Минимализм, это подход, которые стремится убрать лишнее и сохранить только необходимое. Вместо избыточности и перегруженности, минимализм предлагает уникальную эстетику, которая удовлетворяет потребности пользователей и демонстрирует элегантность в простых и функциональных формах.
Основной идеей минимализма является упрощение и удаление излишних элементов и содержимого. Цель — создать чистый и простой интерфейс, который позволяет пользователям быстро и легко находить необходимую информацию и выполнять нужные действия. Минимализм также подчеркивает важность использования понятной и интуитивной навигации, чтобы пользователи могли ориентироваться на сайте без лишних усилий.
| Преимущества минимализма: | Преимущества упрощенного и функционального дизайна: |
| 1. Эстетическая привлекательность | 1. Легкость понимания и использования |
| 2. Улучшенная читаемость и визуальная иерархия | 2. Быстрое восприятие информации |
| 3. Большая скорость загрузки сайта | 3. Чистота и аккуратность визуального оформления |
Минимализм также акцентирует внимание на важных элементах и контенте, делая их более заметными и понятными. Отсутствие лишних декоративных элементов и излишней информации на странице помогает сосредоточиться на сути, а не на деталях. Именно поэтому многие веб-дизайнеры придерживаются минималистского подхода, создавая лаконичные и легко воспринимаемые сайты, которые максимально удовлетворяют потребности пользователей.
Темные темы: элегантность и удобство для пользователей
В современном веб-дизайне наблюдается рост популярности темных тем, которые завоевывают сердца пользователей и дизайнеров. Идея использования темных цветовых схем в веб-дизайне основана на стремлении создать элегантные и удобные визуальные образы, способные привлечь и удержать внимание посетителей сайта.
Элегантность темных тем

Темные темы веб-дизайна характеризуются особой элегантностью и шиком. Они создают неповторимый стиль и атмосферу, придают сайту исключительность и индивидуальность. Большинство пользователей оценивают визуальную привлекательность темных тем, ведь они придают сайту современный внешний вид и ощущение утонченности. Кроме того, темные темы могут быть использованы для передачи определенного настроения или тематики, создавая ассоциации с ночью, загадками, роскошью или таинством.
Удобство для пользователей

Одним из ключевых преимуществ темных тем является их удобство для пользователей. Темные фоны позволяют создать контраст с яркими элементами интерфейса, что обеспечивает легкость чтения и навигацию на сайте. Кроме того, темные темы сокращают нагрузку на глаза пользователя и уменьшают утомление во время просмотра контента.
Темные темы также могут быть полезны в определенных ситуациях, например, если пользователю более комфортно работать в темной среде или если необходимо создать особые условия для просмотра определенного типа контента, такого как фотографии или видео. Разнообразие продуктов и сервисов, предлагающих темные темы, подтверждает их актуальность и пользу для пользователей.
- Темные темы позволяют создавать элегантный дизайн.
- Темные фоны обеспечивают легкость чтения и навигацию.
- Темные темы уменьшают нагрузку на глаза пользователей.
- Большой выбор продуктов с темными темами подтверждает их популярность.
Анимация: динамический дизайн для привлечения внимания
Один из основных принципов использования анимации в дизайне – это достижение гармонии между статичными и движущимися элементами. Анимация может применяться для подчеркивания важных элементов, создания переходов между разделами или облегчения навигации по сайту. Она помогает пользователям легче взаимодействовать с контентом и сфокусироваться на самых значимых частях интерфейса.
В современном веб-дизайне можно встретить различные типы анимаций, от микроанимации – небольших и ненавязчивых движений элементов, до сложных и динамичных трансформаций. Плавные переходы, параллакс-эффекты, анимированные иллюстрации – все это придает сайту уникальность и привлекает внимание пользователей.
Правильное применение анимации в дизайне также может улучшить восприятие информации и сделать ее более запоминающейся. Например, использование анимированных графиков, диаграмм и виджетов может помочь легче визуализировать сложные данные и позволить пользователям лучше понять представленную информацию. Более того, анимация может помочь в подаче истории или рассказе, делая контент более интересным и захватывающим.
Но как и в любом дизайне, с анимацией стоит быть осторожным. Ее использование должно быть целесообразным и иметь ясную цель – улучшить пользовательский опыт, а не создать лишнюю нагрузку на сайт. Перебор с анимацией может привести к ухудшению производительности и отталкивать пользователей от дальнейшего взаимодействия с сайтом.
Leave a Comment